En el mundo del desarrollo web y el posicionamiento en motores de búsqueda, la optimización de la velocidad y la experiencia del usuario es esencial. Google, el gigante de los motores de búsqueda, se ha centrado cada vez más en la calidad de la experiencia del usuario como factor clave en la clasificación de sitios web. Una parte importante de este enfoque es lo que Google llama «Core Web Vitals» (Vitales Web Centrales), que son un conjunto de métricas relacionadas con el rendimiento de un sitio web.
Qué son estas métricas, por qué son importantes y cómo puedes optimizarlas para mejorar el rendimiento de tu sitio web?
¿Qué son los Core Web Vitals?
Los Core Web Vitals son un conjunto de métricas que Google utiliza para evaluar la experiencia del usuario en un sitio web en relación con su velocidad de carga, estabilidad visual y capacidad de respuesta interactiva. Estas métricas se centran en aspectos clave de la experiencia del usuario que afectan directamente a la satisfacción del usuario y, por lo tanto, al posicionamiento en los resultados de búsqueda de Google.
Los Core Web Vitals se componen de tres métricas principales:
1. Largest Contentful Paint (LCP)
LCP mide el tiempo que tarda en cargarse el elemento de contenido más grande y visible de una página web. Este elemento podría ser una imagen, un video, un bloque de texto u otro elemento importante. Un LCP rápido significa que los usuarios pueden ver el contenido principal de la página más rápidamente, lo que mejora la experiencia del usuario.
2. First Input Delay (FID)
FID evalúa la capacidad de respuesta interactiva de un sitio web. Mide el tiempo que transcurre entre la primera interacción del usuario con la página, como hacer clic en un botón o un enlace, y la respuesta del sitio web a esa interacción. Un FID rápido garantiza que los usuarios puedan interactuar con la página de manera fluida y sin demoras frustrantes.
3. Cumulative Layout Shift (CLS)
CLS mide la estabilidad visual de una página web. Evalúa si los elementos de la página se mueven inesperadamente mientras se carga. Un alto CLS puede ser molesto para los usuarios, ya que puede causar clics accidentales en elementos no deseados. Un bajo CLS asegura una experiencia de usuario más consistente y satisfactoria.
¿Por qué son Importantes los Core Web Vitals?
Los Core Web Vitals son importantes por varias razones:
1. Mejora la Experiencia del Usuario
Una de las principales razones por las que Google se enfoca en estas métricas es mejorar la experiencia del usuario en la web. Un sitio web que carga rápidamente y responde de manera ágil a las interacciones del usuario proporciona una experiencia más positiva y satisfactoria. Los usuarios son más propensos a quedarse en un sitio web que ofrece una buena experiencia, lo que puede aumentar la retención de visitantes y las conversiones.
2. Impacto en el Posicionamiento en Google
Google utiliza las métricas de Core Web Vitals como parte de su algoritmo de clasificación. Esto significa que un buen rendimiento en estas métricas puede tener un impacto positivo en la posición de tu sitio web en los resultados de búsqueda. Por lo tanto, optimizar las Core Web Vitals puede mejorar la visibilidad de tu sitio web y atraer más tráfico orgánico.
3. Competencia en Dispositivos Móviles
Con un número creciente de usuarios que acceden a la web desde dispositivos móviles, la optimización para dispositivos móviles se ha vuelto crucial. Las Core Web Vitals también se aplican a las experiencias móviles, lo que significa que un buen rendimiento en estas métricas es esencial para atraer y retener a los usuarios móviles.
Cómo Optimizar las Core Web Vitals
Ahora que entendemos la importancia de las Core Web Vitals, es hora de explorar cómo podemos optimizarlas:
1. Mejora la Velocidad de Carga (LCP)
- Optimiza y comprime imágenes.
- Utiliza una CDN (Red de Entrega de Contenido) para distribuir contenido estático.
- Minimiza el uso de recursos de terceros, como scripts y fuentes.
- Utiliza técnicas de precarga para acelerar la carga de recursos críticos.
2. Reduce el First Input Delay (FID)
Minimiza y optimiza el uso de JavaScript.
Utiliza el atributo «async» o «defer» en las etiquetas script para cargar scripts de manera eficiente.
Evita bloquear recursos de forma síncrona que puedan retrasar la interacción del usuario.
3. Evita el Cumulative Layout Shift (CLS)
- Reserva espacio para imágenes y elementos multimedia antes de que se carguen para evitar desplazamientos inesperados.
- Utiliza dimensiones fijas para elementos, como imágenes y anuncios, para que no cambien de tamaño durante la carga.
- Evita la carga tardía de contenido que pueda empujar elementos hacia abajo.
Herramientas para Medir y Mejorar las Core Web Vitals
Para medir y mejorar las Core Web Vitals de tu sitio web, puedes utilizar las siguientes herramientas:
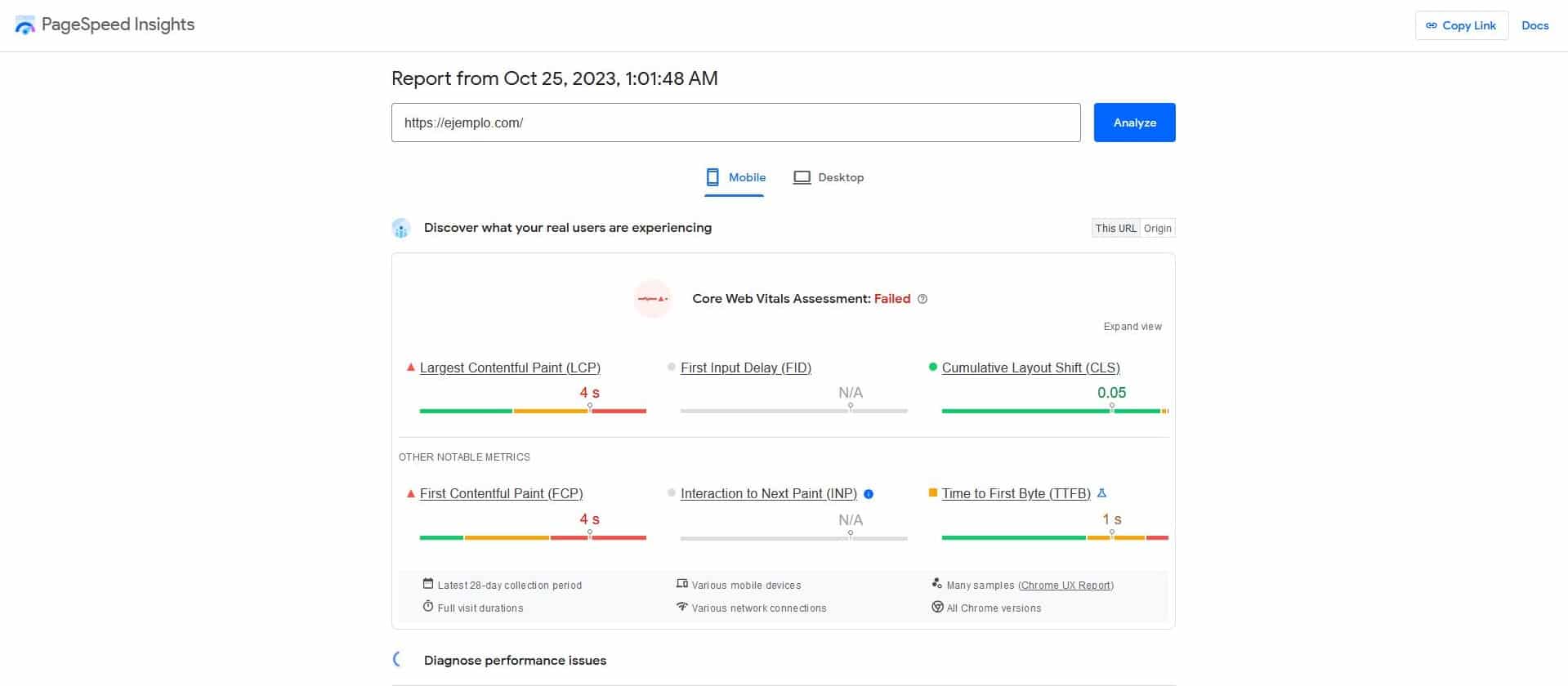
Google PageSpeed Insights: Proporciona información detallada sobre el rendimiento de tu sitio y sugiere mejoras específicas.
- Lighthouse: Una herramienta de auditoría de código abierto de Google que evalúa el rendimiento y la accesibilidad de un sitio web.
- Web Vitals Chrome Extension: Una extensión de Chrome que te permite medir las Core Web Vitals de cualquier sitio web que visites.
- Google Search Console: Ofrece informes sobre las métricas de las Core Web Vitals para tu sitio web, lo que te permite realizar un seguimiento de tu rendimiento en el tiempo.
Las Core Web Vitals de Google son métricas críticas para medir y mejorar la experiencia del usuario en tu sitio web, así como para tu posicionamiento en los motores de búsqueda. Optimizar estas métricas es una estrategia esencial para garantizar que tu sitio web sea rápido, estable y altamente funcional. Al seguir las mejores prácticas de optimización y utilizar las herramientas adecuadas, puedes mejorar significativamente las Core Web Vitals de tu sitio web y ofrecer una experiencia superior a tus usuarios. Esto no solo beneficia a tus visitantes, sino que también puede impulsar tu presencia en línea y el éxito de tu sitio web en términos de SEO y conversión.